Smart design. Real impact. A practical guide to digital learning that works.
By Bianca Schimizzi
Director & Lead Instructional Designer | Hungry Minds
Like it or not, digital learning is well and truly baked into the rhythm of working life. And people expect it to be good. That means digital learning design that builds capacity, shifts behaviour, and builds performance. And this playbook will tell you how to do it.
Whether you’re building your first digital module or refreshing a full curriculum, we’ll walk you through what makes digital learning work: strategically, practically, and creatively.
Digital learning design is in your onboarding, leadership programs, safety modules, and values rollouts. It’s showing up in portals, on mobile apps, during team huddles, and inside 60-minute virtual sessions squeezed between real work. The point is: if your people are learning at work, there’s a good chance they’re doing it digitally.
If you’re:
An L&D looking to transform old-school programs into digital-first experiences
A capability or HR specialist designing learning alongside your day job
A subject matter expert who’s been handed the training brief (and no support)
A learning leader ready to level-up your team’s design skills
And you’re wondering: how do I design digital learning that does what it’s meant to do? This playbook is chock-full of pure learning design gold.
Here’s what you’ll find inside:
What good digital learning design looks like
Five digital learning headaches—and how to fix them
ADDIE: our go-to recipe for learning that sticks
Five smart questions (ask these before you design a single screen!)
Instructional design IRL: Strategy + Creativity = Impact
What great digital learning unlocks for your organisation
Who’s at your table? How to choose the right learning partner
Learning design that doesn’t suck
Final thoughts: Digital learning is a moveable feast…don’t get left behind
What is digital learning design?
We’ve all painfully familiar with bad digital learning design. Think: crowded, blurry slides, generic stock photos, and the narrator who sounds like they have a gun to their head. That’s the mess that gave digital learning a bad name. But it doesn’t have to be like that.
Great digital learning is like a well-designed menu: tailored to taste, easy to navigate, and satisfying enough to come back for seconds.
In this section, you’ll learn the key ingredients of great learning design. We’ll show you how we think about learning design at Hungry Minds, and the core principles that underpin every project we deliver.
But let’s start at the beginning.
Digital learning design is the art (and science) of creating learning that works where your people work – online. It’s how we serve up capability building in formats people can actually use, in ways that make sense to them.
Digital learning design: Key ingredients
Learning science
Workplace learning is about helping people do something better, faster, or more confidently. And the best training programs are grounded in learning science – blending experiential learning, cognitive science, and storytelling to create engaging, high-impact sessions.
Here are a few ways to apply learning science in practice:
What is it?
How do I use it?
Spaced repetition
Revisit concepts at spaced intervals—so it sticks with learners
Ideal for on-boarding, organisational values, and essential (but possibly dull) skills.
Retrieval practice
Getting learners to recall info from memory—not just recognise it.
Use short quizzes, reflection prompts, or coaching convos. The key? Make them think, not just click.
Worked examples
Showing how to solve a problem step-by-step before they try it themselves.
Walk through a real scenario first—then let learners give it a go. Think “watch one, do one.”
Cognitive load
Keeping brains out of overload so they can focus on what matters
Keep it stripped back and chunked. Use clean layouts and only include what learners actually need.
Remember: Your goal is to build the kind of fluency that kicks in at crunch time. Do it right, and you won’t just teach content – you’ll shape confident, capable action.
User experience
The look and flow of a learning package is just as important as what it says. If the layout’s confusing or the interactions are clunky, people will check out – fast.
Here’s how to get it right:
Simple navigation
Clear labels, predictable layouts, obvious buttons
Learners shouldn’t have to guess where to click
Chunked content
Break big ideas into smaller bites
Headers, icons, and white space create breathing room
Mobile and accessible design
Learning needs to work on phones and with screen readers
High contrast, a logical structure, and clean visuals are a must
Good stuff up top
Don’t make people search for key content
Make it easy to get to what matters – fast
Remember: If your learner is fighting the interface, they’re not focusing on the learning. Smooth UX means more brain space for what counts.
At Hungry Minds, we design for clarity, ease, and access – on every screen. That includes mobile-first builds, minimal scrolling, clear navigation, and platform-specific considerations (yes, even your clunky LMS).
Use your (brand) voice
Learning content is internal comms with a job to do. It should sound, feel, and look like it belongs inside your organisation.
Here’s how to do it:
Write like you talk
If your brand is plain-speaking and punchy, your learning should be too. Match the tone your people already know – from your all-staff emails, social posts, or team briefings.
Use real stories and scenarios
Swap out abstract hypotheticals for examples that feel close to home. They’ll make your people nod along because they’ve lived it.
Show, don’t stock
Replace tired avatars and clip art with custom visuals, team photos, or your actual locations. Let people see themselves reflected in the content.
Reference your rituals and language
If your team calls it a “daily stand” not a “morning meeting,” say so. Use the terms your people use. That’s how you build trust.
Remember: digital learning should feel like your organisation. Embed your brand voice into every slide, sentence, and button.
Link learning to strategy
Good design is wasted if it doesn’t shift something meaningful. Every element in your learning – from the scenarios to the scrollbars – should connect to a specific outcome. That means shaping learning around what people need to do, not just what they should know.
Here’s how to design with outcomes in mind:
Start at the finish line
What do you want people to do differently?
Use that to shape your structure, activities, and flow
Make every piece earn its place
If a section doesn’t support the goal, cut it
Every interaction should move learners closer to confident action
Speak in your organisation’s language
Use terms from your performance frameworks, KPIs, or behavioural goals
The clear connection makes learning feel valuable
Design for follow-through
Outcomes don’t stick without support
Build in nudges, guides, coaching questions, and reinforcement tools that keep the learning alive
Remember: the goal is to help people feel ready in the moment that matters.
Hungry Minds’ go-to recipe for learning that sticks
Good learning design should feel deliberate, seamless, and a little bit magic. But behind the scenes? It’s a sharp, structured process that keeps projects moving and outcomes clear. Here’s how we do it using ADDIE – and why it works.
Analyse: Find the real problem
Kick off with discovery – getting to the heart of what’s happening (and what needs to change).
That means:
Talking with the right people
Reviewing what already exists (and what learners actually need)
Uncovering capability gaps, blockers, and business priorities
Identifying quick wins and long plays
You should end this step with a brief that’s tight, targeted, and grounded in reality – not guesswork. This step will ensure the program is designed to deliver everything you need (and nothing you don’t).
Design: Set the scope and structure
This is where strategy meets creativity. During this phase, you’ll:
Map key outcomes and behaviours
Choose the best-fit formats for your people (eLearning, play mats, coaching cards – you name it)
Sequence learning in a way that builds confidence and fluency
Identify points for practice, reflection, and reinforcement
This phase is all about shaping the learner experience – clearly, cleverly, and with intention.
Develop: Build what works
This is where concepts turn into content.
Here’s how it looks in practice:
Write, prototype and polish
Custom design visuals, templates, and toolkits that align with your brand
Test, tweak, and co-review as we go
Focus on practical, purposeful, and platform-ready content. No clunky workarounds. No overengineered fluff.
Implement: Launch with confidence
Great learning needs a great rollout. In this stage, you’ll:
Prep facilitator and learner guides
Support LMS or tech setup (yes, even the painful parts)
Plan internal comms and launch strategies
Pilot and fine-tune before go-live
This is where good intentions become actual engagement.
Evaluate: Keep what works, fix what doesn’t
Evaluation isn’t the end – it’s the feedback loop.
Capture learner and stakeholder feedback
Review engagement and performance data
Run debriefs to unpack what landed and what missed
Provide practical recs and next steps for improvement
Because good learning should evolve – and get better every time.
More learning. Less yawning.
We’re a full-service learning design agency, serving up learning that actually sticks. When we design digital learning, it’s all about YOU.
We’re big on process, but we flex it for your context. We co-design with your team, bring your content to life, and embed your voice at every stage. Our job is to turn chaos into clarity – and make sure what we build actually works.
Our approach using the end-to-end learning design model, ADDIE, works to embed learning into your organisational culture. And every project includes:
Full needs analysis
Key stakeholder analysis
Consulting
Relationship management
Planning implementation
Design, development, and delivery
Formal and informal evaluation throughout
Continuing improvement plan
Your strategic learning partner
More than a training and eLearning development provider, Hungry Minds makes learning surprisingly good for business. If you want a hand to connect the dots between strategic priorities, technology, and your people’s performance, we can help. Just give us a call on 1300 162 393.

Common challenges and design solutions
Even the smartest learning teams hit snags – especially when digital is part of the mix. Tools get in the way. Feedback falls flat. Content balloons. Tech fatigue sets in. Sound familiar?
Here are five common digital learning challenges we see all the time – and the design moves that fix them.
Challenge 1: Content overload
Everyone wants their bit included. Suddenly, your crisp 15-minute module is a bloated monster.
What to do:
Go back to your outcomes—if it doesn’t serve a behaviour shift, cut it
Prioritise what learners need to do, not just what they need to know
Use layering, menus, or “read more” prompts to keep the main experience clean
Remember: Lean content = more clarity, less fatigue.
Challenge 2: One-size-fits-none formats
Some learners love video. Others want a checklist. A few want to be left alone.
What to do:
Offer multimodal options where possible: visuals, voice, interaction, written guides
Match format to context – what works for values may not work for on-boarding
Blend – combine digital with social, self-paced with supported
Bottom line: Format follows function.
Challenge 3: Tech friction and LMS drama
Even the best-designed learning falls flat if people can’t access it. LMS issues, login fails, or endless click paths? Instant disengagement.
What to do:
Know what your platform can and can’t do (and design accordingly)
Test early – and on the actual systems learners will use
Create alternate access pathways: PDFs, QRGs, downloads, LMS-lite versions
Challenge 4: Culture of resistance
Sometimes the biggest blocker isn’t the tech. It’s the mindset. “Another training module?”
What to do:
Co-design with learners to give them input and ownership
Make the content useful now – something that solves a real problem
Build in storytelling, relatability, and recognition
Challenge 5: No real feedback loop
You launched the thing. People clicked. And… now what?
What to do:
Build feedback into the journey (not just a sad smiley face at the end)
Ask the right questions: Did it help? What’s changed?
Track outcomes beyond completion – like confidence, behaviour, performance
Instructional Design IRL
It’s one thing to talk about good digital learning. It’s another thing to build it. Here’s what it looks like when the thinking lands – and the learning sticks.
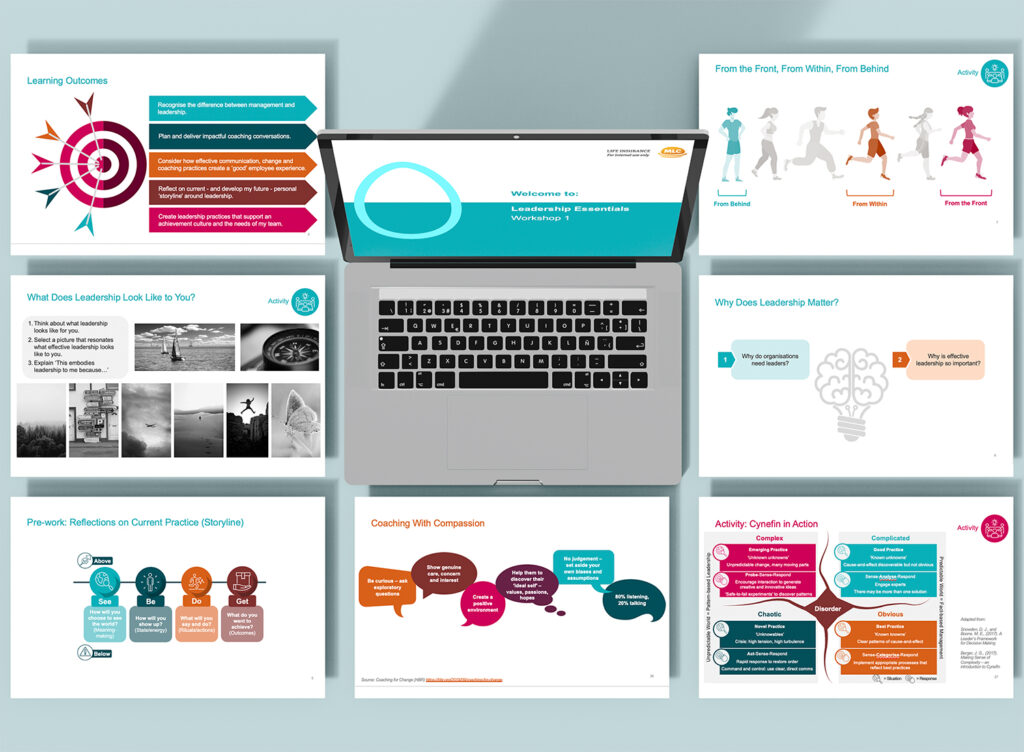
CHIA Vic: From solid content to capability-building learning
Community Housing Industry Association Victoria (CHIA Vic) already had solid programs – but they weren’t built to scale. Their team wanted more than content. They wanted capability.
We worked with CHIA Vic to:
Review and rework their existing learning programs
Design custom instructional design training for their internal team
Create tools and templates they could actually use in-house
Now, CHIA Vic is confidently designing and delivering training that fits their people and their purpose. They’ve shifted from content creation to capability building—and their learners feel the difference.
Read the full case study: How CHIA Vic built better learning to serve Victorians who need housing
South32: Building confident leaders across regions
South32 needed to strengthen leadership – not with vague values, but with practical behaviours that supported their people. We partnered with them to design a blended learning program that actually reflected what their leaders face every day.
Together, we built:
Three full-day, face-to-face workshops
Virtual social learning circles
Guided coaching conversations that anchored the learning
Now South32 has a repeatable, scalable leadership journey grounded in their values – and their mid-level leaders are growing into confident, connected people managers.
Read the full case study: How South32 scaled leadership development across regions
Before you build: five questions smart teams ask
Even the best instructional design process falls flat if you’re not focused on the right problem. Before you jump into tools, templates or timelines, it pays to ask these key questions.
1. What’s the *actual* problem?
Is this a learning problem? A culture problem? A system problem? Get clear. Don’t build a whole course when a checklist (or a better tool) would do the job.
2. What does success look like?
Set clear success measures before you start designing – so you’re not scrambling for KPIs after the launch.
3. Who are we designing for?
Look beyond job titles. What’s their day like? What do they know already? What’s getting in their way? Learning that works is designed with people in mind.
4. What needs to change?
What do people need to say, do, or decide differently as a result of this learning? Start with those moments – then design to support them.
5. What support will make it stick?
The learning isn’t over when the module ends. Think about what needs to surround the experience: coaching, nudges, systems, or habits that help it land.

Choose the right digital learning partner
You’re right to sweat over this one. Because the right digital learning partner can help you make huge strategic gains. But the wrong one will burn your time and flatten your progress.
Here’s what to look for:
Strategic thinking baked in
Look for a team who ties learning to behaviour change, business outcomes, and performance uplift. Because strategic thinking isn’t a flourish—it’s the whole pie.
End-to-end delivery (without the drama)
You want someone who can run the full project or plug in where needed – with clear comms, smart workflows, and strong project management.
Co-design for max usability
Great partners bring expertise, but leave space for yours. The best results come from collaboration—not just compliance.
Design for humans
Choose a learning partner that’s *obsessed* with learning how your people actually work. They’ll need to understand your tools, constraints, and context to nail the brief.
Real experience=real advice
Find a team that’s been in the trenches. They’ll know what works. And they’ll help you make confident, informed decisions for your team.
Learning design that doesn’t suck
At Hungry Minds, we don’t just build training – we design learning that moves the needle. This workplace learning does more than just exist. It engages, excites, and drives real change.
We’re experts in learning design, eLearning, and workforce development, creating training that’s as strategic as it is engaging. No fluff, no filler – just smart, scalable solutions that make a lasting impact.
Stop ticking boxes. Partner with Hungry Minds for learning that people lean into.
Unlock the benefits of great digital learning
Good digital learning design is a true lever for real strategic growth. It has the power to change the way people think, work, and grow on the job. And the right design, blueprint, and execution can help you unlock:
Higher engagement, better uptake, fewer no-shows
We support human-centred design with smart tech – for smooth, flexible implementation and maximum retention.
For cohesive, nimble learning solutions.
Training that drives performance, culture, and change
Our programs directly support your strategy – whether it’s boosting performance, driving change, or upskilling teams.
For real results and lasting impact.
Interactive, memorable learning experiences
Hungry Minds programs are active, immersive, and based on proven learning science.
For curiosity-driven learning that sticks.
Learning people actually like
It’s personal, contextual, and reflective of your brand. And when people feel like the learning was made for them – they lean in.
Processed learning tastes like crap
Get the good stuff – fresh, strategic learning design that moves your organisation forward.
You’ve seen what great digital learning can do – now it’s your move.
Whether you’ve got a project brief ready to go or just a fuzzy sense that something isn’t working, we can help you shape the next step.
Learn more about how we do learning design and elearning or just give us a call on 1300 162 393.
FAQS
While there’s no universal rulebook, these four principles are the ones we come back to again and again:
Purposeful
Every click, activity, and module should tie back to a clear learning objective. If it doesn’t help the learner do something better, it’s just decoration.- Human-centred
Design for how people actually learn. That means chunking content, keeping it relevant, and allowing space for reflection, curiosity, and interaction. - Active, not passive
Good digital design gets learners involved—through scenarios, choices, feedback, and stretch moments that spark “aha!” not “ugh.” - Context-aware
Learning doesn’t happen in a vacuum. Great design considers the learner’s environment, device, time constraints, and job realities – and flexes to fit.
Bonus principle? Joy. Digital learning should feel good to use. Smooth UX, warm visuals, and just the right amount of personality go a long way.
You can. Many instructional designers are self-taught or come from adjacent roles like teaching, UX, or content creation. With the right mindset and resources, it’s absolutely doable.
Start by learning the basics – adult learning theory, learning design models, and how to make content engaging. Then get hands-on. Try building simple modules, explore authoring tools, and look at what good learning design feels like.
There are plenty of free resources out there, but if you want structure, feedback, and support, a course can help fast-track your skills.